
1001 Smartphones – Testing mit automatisierten User Interface Tests

Kurzzusammenfassung:
- Wie erreicht man eine fehlerfreie Funktionalität einer App?
- Viele Tests sind für einen hohen Qualitätsanspruch notwendig.
- Muss dazu jedes einzelne Smartphone auf dem Markt getestet werden?
- Automatisierte User Interface Tests unterstützen die Arbeit eines QA Teams.
- Ein automatisierter UI Test anhand des „Passwort bestätigen“ Buttons.
Aktuell listet Google über 13.000 unterschiedliche Smartphone Modelle auf denen der Play Store installiert ist (Stand August 2017). Eine dort veröffentlichte App sollte auf so vielen Modellen wie möglich laufen, und nicht nur “laufen” sondern auch eine möglichst fehlerfreie Funktionalität und ansprechende Optik bieten, wenn man eine große Verbreitung erreichen will. Natürlich kann man nicht alle 13.000 Modelle abdecken, aber eine veröffentlichte App, die für Smartphones und Tablets optimiert ist, erreicht davon etwa 9.400 Modelle.
Wer soll das alles testen?
Natürlich wäre es utopisch anzunehmen, man könne eine App auf jedem einzelnen Gerät testen. Glücklicherweise ist das auch nicht nötig, die Kompatibilität zwischen den einzelnen Android Geräten hat sich die letzten Jahre deutlich gebessert und oft reicht es aus, sich einerseits auf die Big-Player und andererseits auf exemplarisch für eine Modellreihe ausgewählte Geräte zu konzentrieren.
Aber selbst dann bleibt noch eine, für ein mittelgroßes QA-Team nicht zu bewältigende, Masse an Geräten auf denen eine App getestet werden sollte, wenn sie – und das sollte der Anspruch sein – gehobenen Qualitätsansprüchen genügen will. Während einzelne Entwickler und kleine Entwickler Teams sich schon mal auf bloße Tests auf einem Emulator – also nicht mal auf einem echten Gerät – verlassen, reicht das nicht und das darf es auch nicht. Durch die Offenheit des Android Betriebssystems können Hersteller das “pure” Android sehr stark anpassen, in Optik und Funktionalität, wovon sie redlich Gebrauch machen wie jeder weiß, der beispielsweise schon mal von einem Samsung Gerät zu einem von OnePlus gewechselt hat. Da kann dann die Tastatur eine ganz andere sein oder die Kamera auf einmal viel mehr Funktionen enthalten. Davon ganz abgesehen spielt natürlich auch die in den Geräten verbaute Hardware eine entscheidende Rolle. Kurzum: um eine gute App zu veröffentlichen, braucht es jede Menge Tests auf unterschiedlichsten Geräten mit unterschiedlichen Android Versionen und unterschiedlichen Herstelleraufsätzen. Und auch wenn bei Weitem nicht so umfangreich, auch iOS Apps müssen auf den verschiedenen iPhones und iPads getestet werden. Hier gibt es zwar nur eine überschaubare Anzahl unterschiedlicher Modelle, aber die einzelnen iOS Versionen müssen mit berücksichtigt werden und so potenziert sich auch hier die Anzahl der Tests.
Automatisierte UI Tests
Ein gutes QA Team sollte dafür eine ganze Reihe von Geräten vor Ort haben, auf denen die Testversionen von fleißigen Testern auf Herz und Nieren geprüft werden.
Doch wie bereits erwähnt, würde das nicht ausreichen um eine App guten Gewissens auf mehrere Tausend unterschiedliche Geräte loszulassen. Deswegen kann hier auf automatisierte UI Tests zurückgegriffen werden. Das sind Tests, die einmal geschrieben werden und dann über einen Dienst, z.B. die Xamarin Test Cloud, auf einer frei wählbaren Anzahl echter Geräte durchgeführt werden.
Im Folgenden soll kurz vorgestellt werden, wie so etwas abläuft: ein kleiner Test soll prüfen, ob eine App bei der Vergabe eines zu kurzen Passworts durch den Nutzer die korrekte Fehlermeldung anzeigt.
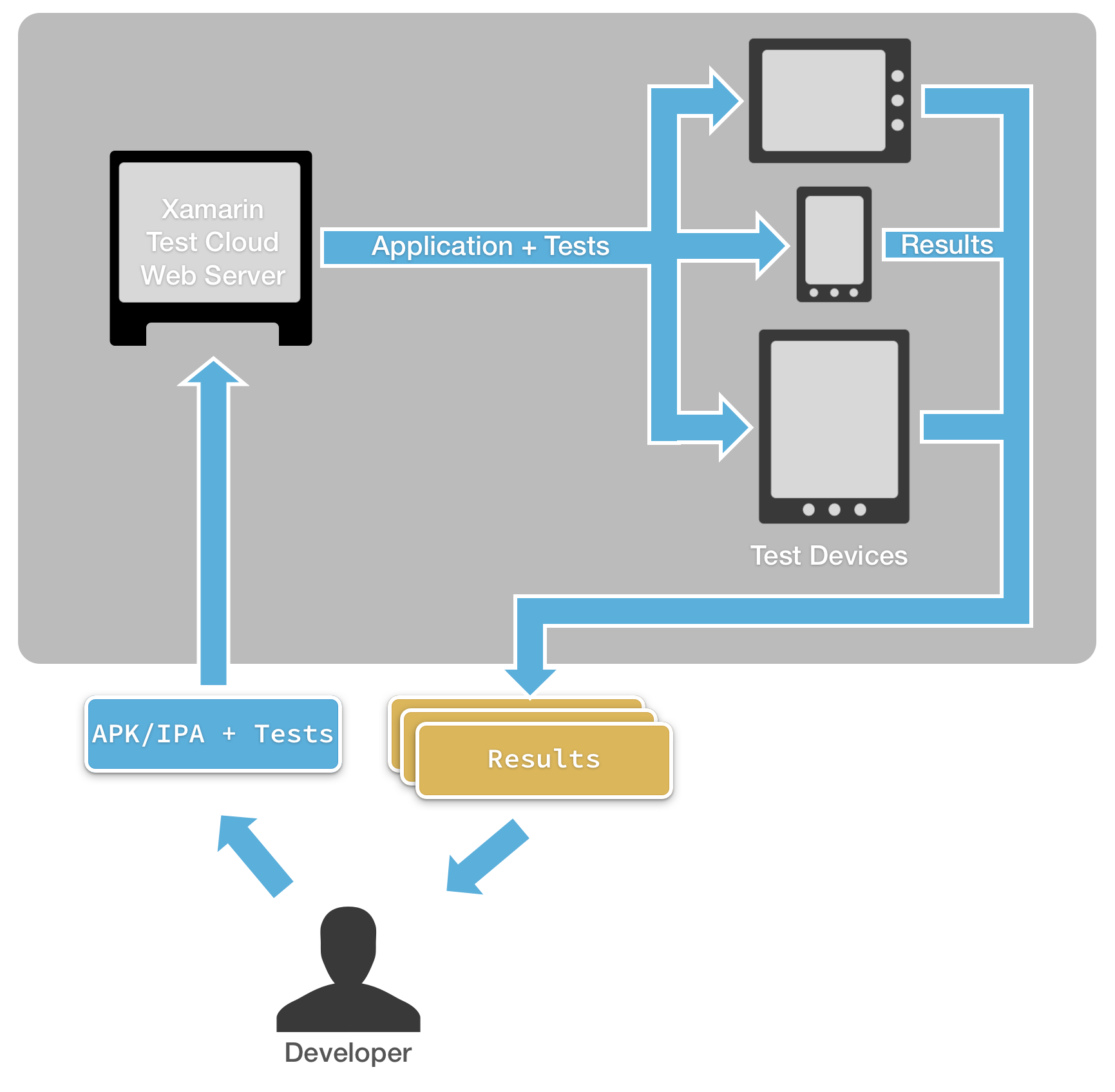
 Schematische Darstellung des Test-Ablaufs mit Test Cloud. Quelle: testcloud.xamarin.com
Schematische Darstellung des Test-Ablaufs mit Test Cloud. Quelle: testcloud.xamarin.com
Der Test:
Wie erwähnt soll dieser beispielhafte Test prüfen, ob eine App die korrekte Fehlermeldung ausgibt, wenn ein Nutzer ein zu kurzes Passwort vergeben will.
Der Testablauf
Folgende Schritte werden dazu ausgeführt:
- Anlegen des Tests und Herausfinden von Informationen, die für den Test relevant sind
- Warten bis die entsprechende Activity geladen wurde – typischerweise wird eine Activity sehr schnell geladen. Allerdings ist es sicherer, wenn der Test wartet bis sie geladen wurde, anstatt nur darauf zu spekulieren
- Eine 7-stellige Nummer wird als Passwort eingegeben, die Applikation verlangt aber aus Sicherheitsgründen mindestens 8 Zeichen – Der Test wird die Dateneingabe simulieren
- Der „Passwort bestätigen“ Button wird getapped. Es wird simuliert, was der Nutzer nach Eingabe des Passworts tun wird, um die Prüf-Logik aufzurufen
- Bestätigung der Fehlermeldung – Zuletzt soll der Test sicherstellen, dass in der App die korrekte Meldung erscheint
1. Anlegen des Tests
Zunächst legt man im Test Cloud Bereich von Visual Studio einen neuen Test an. Als erstes fragt man damit die einzelnen Elemente ab, die angezeigt werden, so kann man das User Interface erkunden, ohne es direkt zu sehen und erfährt die genaue Nomenklatur aller Elemente:
[Test]
public void Password_TooShort_DisplayErrorMessage()
{
// Invoke theREPL so that we can explore the user interface
app.Repl(); }
Nun erscheint das UITest REPL Fenster. durch die Eingabe von `tree` erhält man eine hierarchische Liste aller Views auf dem Bildschirm. Das sieht dann so aus:
>>> tree
[[object CalabashRootView] > PhoneWindow$DecorView]
[ActionBarOverlayLayout] id: "decor_content_parent"
[FrameLayout > LinearLayout] id: "content"
[EditText] id: "passwordText"
[Button] id: "validateButton" text: "Validate Password"
[TextView] id: "errorMessagesText"
[ActionBarContainer] id: "action_bar_container"
[ActionBarView > LinearLayout] id: "action_bar"
[ActionBarView$HomeView]
[ImageView] id: "home"
[LinearLayout]
[TextView] id: "action_bar_title" text: "Enter Password"
Jetzt kann man alle Elemente eindeutig identifizieren und damit den Test zusammenstellen.
2. Warten bis der gewünschte Screen geladen wurde
Man erkennt durch Prüfen ob der Text „Enter Password“ in der Action Bar angezeigt wird, dass die Activity geladen wurde. Dazu kann bspw. folgende API genutzt werden: IApp.WaitForElement – dies löst eine Pause des Tests aus, so lange bis die entsprechende Anfrage erfolgt ist, also Ergebnisse liefert.
[Test]
public void Password_TooShort_DisplayErrorMessage()
{
app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Password"));
}
3. Eingabe eines zu kurzen Passworts
Die IApp.EnterText Methode simuliert Texteingaben.
app.EnterText(c => c.Marked("passwordText"), new string('9', 7));
Durch diesen Befehl wird die Zahl 9 sieben Mal in das Texteingabefeld geschrieben, also wird dieses Passwort um ein Zeichen zu kurz sein, da die App eine Passwortstärke von mindestens acht Zeichen verlangt.
Der Test wird nun warten bis die Activity geladen wurde und dann ein 7-stelliges Passwort eingeben, so wie es ein menschlicher Nutzer tun könnte.
4. Tap auf den “Passwort bestätigen” Button
app.Tap(c=>c.Marked("validateButton"));
Damit wird ein Tap auf den Button simuliert und dadurch die Validierungslogik ausgelöst.
5. Bestätigung der Fehlermeldung
Der letzte Schritt besteht nun darin zu prüfen, ob die Fehlermeldung korrekt angezeigt wird. Dazu kann man wieder die IApp.WaitForElement Methode nutzen:
app.WaitForElement(c => c.Marked(„errorMessagesText“).Text(„Password is too short.“));
Das wird dem Test noch hinzugefügt, der vollständige Test sieht damit folgendermaßen aus:
[Test]
public void Password_TooShort_DisplayErrorMessage()
{
app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Password"));
app.EnterText(c => c.Marked("passwordText"), new string('9', 7));
app.Tap(c=>c.Marked("validateButton"));
app.WaitForElement(c => c.Marked("errorMessagesText").Text("Password is too short."));
}
Damit ist der Test nun fertig und kann lokal auf einem angeschlossenen Gerät durchgeführt werden. Das bietet sich an, um den Test einmal zu validieren und sicherzustellen, dass er wie gewünscht funktioniert. Und man kann ihn dann direkt in die Test Cloud hochladen, die gewünschten Geräte auswählen und starten.
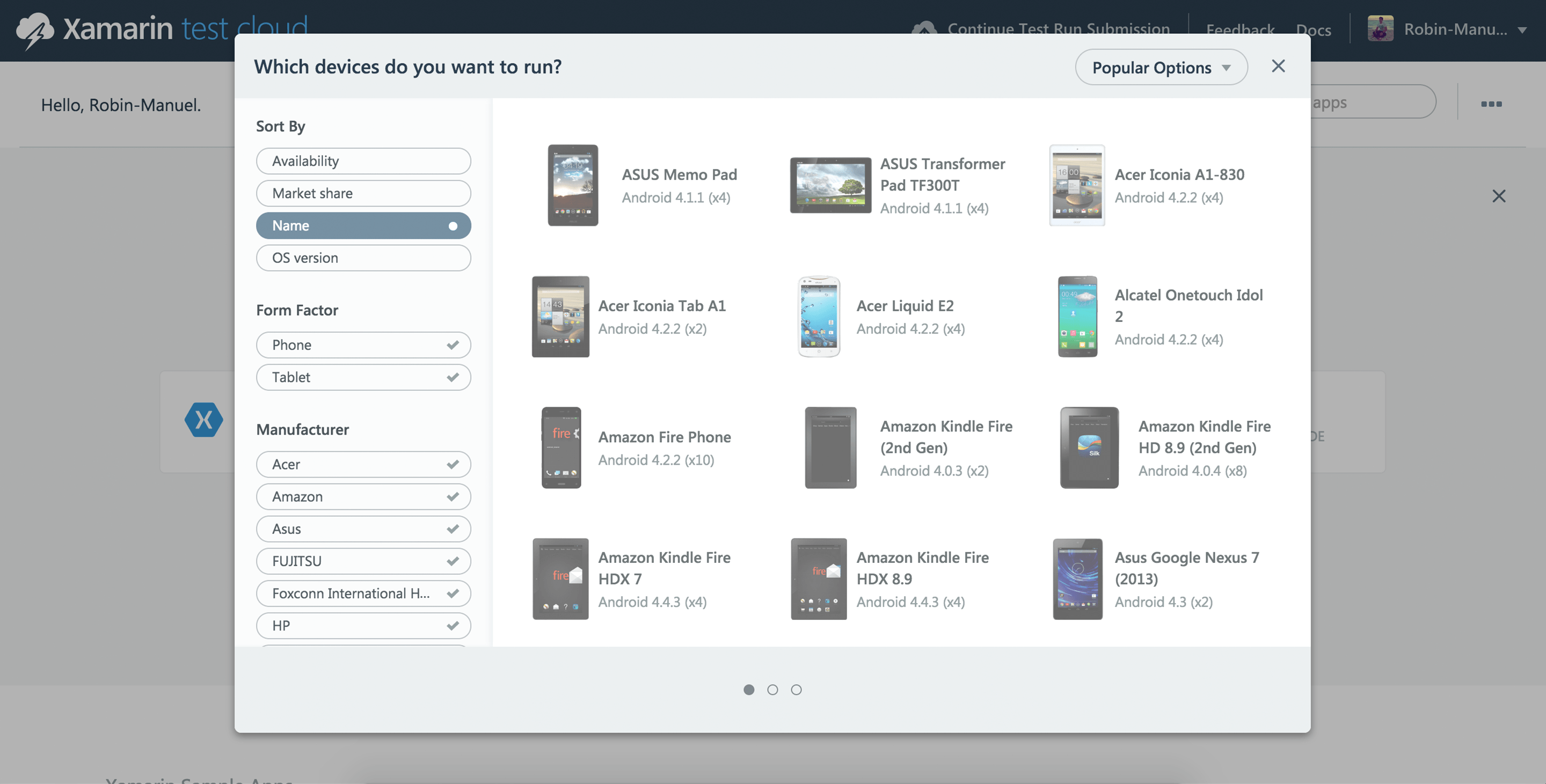
 Geräteauswahl in der Xamarin Test Cloud. Quelle: testcloud.xamarin.com
Geräteauswahl in der Xamarin Test Cloud. Quelle: testcloud.xamarin.com
Die Test Cloud wird nun die App auf allen ausgewählten Geräten installieren und die eben beschriebenen Schritte durchführen. Es wird gewartet bis die Activity geladen wurde, dann wird die Nutzereingabe simuliert, in der das vergebene Passwort um ein Zeichen zu kurz ist, daraufhin wird der “Passwort bestätigen” Button getapped und es wird geprüft ob die Validierungslogik funktioniert und die korrekte Fehlermeldung “Passwort ist zu kurz” angezeigt wird. Tritt in einem der Schritte ein Fehler auf, erstellt Test Cloud automatisch einen Screenshot an genau der Stelle des Fehlers, somit kann man sich dann ans Debuggen machen. Es kann aber natürlich auch vorkommen, dass der Test nicht korrekt angelegt wurde und deswegen nicht korrekt durchgeführt werden konnte.
Fazit
Das initiale Anlegen eines solchen Tests erfordert grundlegende Kenntnisse im Programmieren, aber nicht mehr. Auch wenn es nach “richtigem” Coden aussieht, merkt man schnell, dass es doch eher ein Baukasten System ist, mit dem man mit einfachen Mitteln jede Menge Tests erstellen kann. Das Beispiel hier dient nur der Veranschaulichung, man kann die Komplexität und den Umfang eines solchen Tests beliebig erweitern. Steht der Test dann einmal, kann er immer wieder – bei neuen Testversionen – ohne Aufwand auf einer Vielzahl von Geräten durchgeführt werden, die ein menschliches QA Team in dieser Zeit niemals bewältigen könnte.
Diese Methode bietet sich nicht für alle Tests an, die eine App durchlaufen sollte, offensichtlich aber bei repetitiven Testfällen, die immer wieder durchgeführt werden müssen oder auf so vielen Geräten, dass sich der zum Anlegen eines solchen Tests benötigte zeitliche Mehraufwand lohnt. So werden die Tester entlastet und können sich auf die Tests konzentrieren, die durch automatisierte Tests (noch) nicht abgedeckt werden können. Zuletzt darf man auch den Wert explorativen Testings, also das Testen ohne genau geplanten Ablauf und ohne explizite Erwartungshaltung nicht unterschätzen, für den der Faktor Mensch bisher noch unerlässlich ist.
Über den Autor:
Philipp Röder, Jahrgang 1983, ist Head of QA und arbeitet seit knapp sieben Jahren bei der NEXT Munich GmbH. Zunächst stieg er als Werkstudent ein, blieb und prüft heute mit seinem Team alle bei der NEXT Munich GmbH entwickelten Apps auf jeden nur erdenklich möglichen Bug.


